js 읽기 전용(readonly) 전역 변수 사용해서 상태관리 하기(Object.defineProperty, window)

a = 35 일 때, de = 35,
이 상태 일때 a = 12로 변경하면
자동으로 de = 12 로 변경되는 코드를 작성하라
단, de의 값을 임의로 변경하려고 하더라도 a는 변경되지 않고
de도 원래 값에서 임의 값으로 변경되지 않는다.
input
1. a = 14;
console.log('de = ', de);
2. a = 112;
console.log('de = ', de);
3. a = 124;
de = 16;
console.log('de = ', de);
output
1. de = 14
2. de = 112
3. de = 124
window = var와 동일함. var b === window.b
여기서 Object.defineProperty(window, 'b(= window.b)', {
get : () => a
})
Object.defineProperty을 통해서 setter 없이 get만 만들어줘서 전역 읽기 전용 b를 만들어줌,
a값이 변함에 따라서만 b를 세팅, b 외 추가적으로 배열이나 객체로 만들어서 관리 가능.
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Object/defineProperty
Object.defineProperty() - JavaScript | MDN
Object.defineProperty() 정적 메서드는 객체에 새로운 속성을 직접 정의하거나 이미 존재하는 속성을 수정한 후, 해당 객체를 반환합니다.
developer.mozilla.org
Object.defineProperty()
Object.defineProperty() 정적 메서드는 객체에 새로운 속성을 직접 정의하거나 이미 존재하는 속성을 수정한 후, 해당 객체를 반환합니다.


여러 프로퍼티면 Object.defineProperties() 임
https://reverse-ant-success.tistory.com/81
2. vue.js의 Reactivity(반응형) 구현 | Object.defineProperty() 객체의 동작을 재정의 하는 API | get: 속성에
↑전 게시글의 이 문제는 vue.js의 핵심기능인 Reactivity(반응형)를 사용해서 편하게 개발할수 있다. 문법은 ↓ Object.defineProperty(대상객체, 객체의 속성,{ 정의할 내용 }); 이렇게 값을 바꿀때마다 계
reverse-ant-success.tistory.com



https://handhand.tistory.com/258
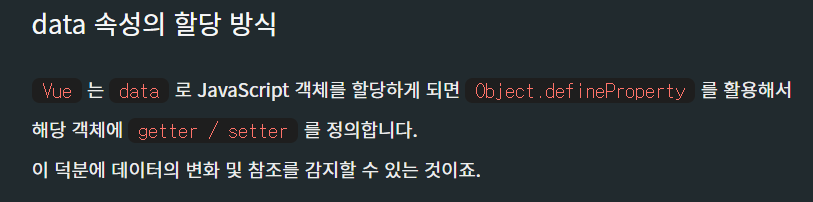
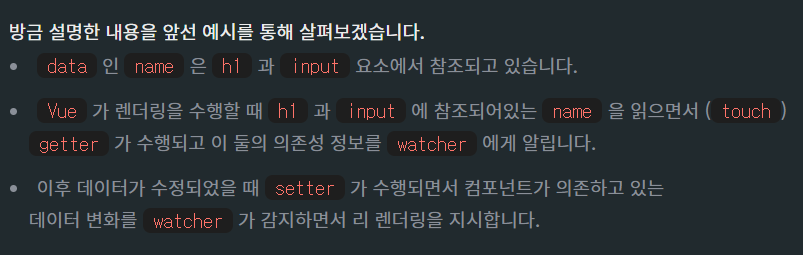
[Vue.js] 반응형 시스템의 내부 동작 방식 살펴보기
💡 본 포스트는 Vue 2.x 를 기준으로 작성되었습니다. Vue의 반응형 시스템은 어떻게 동작할까? 이전 포스트에서 제가 사이드 프로젝트를 진행하며 실제 마주했던 이슈와 함께 Vue 의 반응형 시스
handhand.tistory.com
vue.js 같은 라이브러리가 상태 변화를 감지할 때 Object.defineProperty()를 사용해 유사하게 진행.





'coding > js' 카테고리의 다른 글
| vue js 프론트 포트 번호 변경하는 법 (0) | 2023.08.28 |
|---|---|
| window에서 node 버전 관리할 수 있는 버전관리 도구 : node version manager NVM 설치 방법 (0) | 2023.08.28 |
| JavaScript 날짜 계산 방법(어제, 한달 전, 일년 전, 내일, 한달 후, 일년 후 구하기, 날짜 더하기, 날짜 빼기) (펌) (0) | 2023.07.25 |
| JavaScrpt/시간 날짜 달력JavaScript Date - 날짜(toLocaleDateString), 시간(toLocaleTimeString)을 문자열로 변환(ISO 8601, RFC 2822) (펌) (0) | 2023.07.25 |
| select 강제 change event 실행(펌) (0) | 2023.07.12 |